インストール後の手順
utillity.cssの読み込み
デザインパーツの追加があった場合はFTPソフトを使用し最新のutillity.cssを使用し読み込んでください。
サイト名
設定→一般設定→サイト名を変更
CSS編集
CSS編集の際は、下記のルールに基づき制作します。
CSSの構成
CSSは基本的にCSSファイルを編集するようにしてください。(各ページ・カスタマイズでのCSS編集禁止)
下に記述のあるCSSほど優先されます。
style.css
テンプレート全体の調整に使用しています。
ナビゲーション以外の部分は触らないでください
utillity.css
余白調整・コンテンツレイアウト用のスタイル、及び共有済みのデザインパーツを記述します。
使用ルール(暫定)
- 制作中はすべてcustom.cssに記述する
- 納品後、命名ルールに則って、共有サーバのutillity.cssに再利用可能なパーツを追加する
- クラスは重複しない
クラス命名ルール(暫定)
- [ブロックの種類]_[パーツ名]
例)img_round txt_line…
custom.css
各サイト固有の編集内容を記述します。基本的に制作時にはこのCSSのみ使用します。
Tips
グローバルナビのアイコンについて
アイコンの変更
変更箇所
.nav > li:nth-child(1) > a::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f005";
}
メニュー左(上)から1.2.3…と変更可能
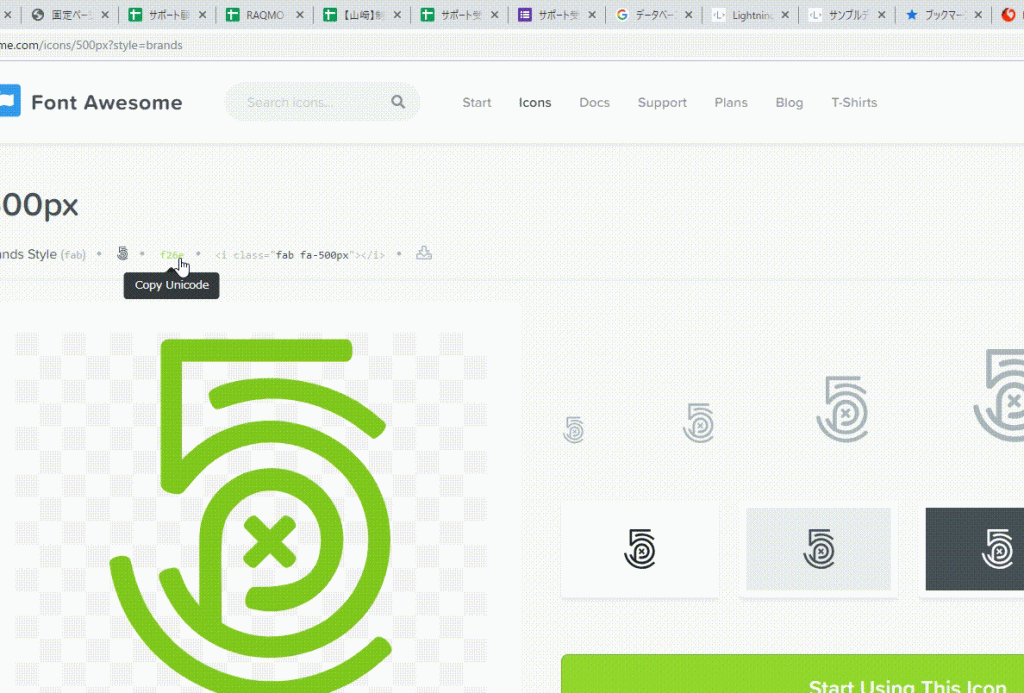
font awesome を使用する場合
https://fontawesome.com/icons?d=gallery&m=free
上記のアイコンが利用可能
利用方法
アイコンを選択して、上部”f~~”をクリックするとフォントコードがコピーされます。

該当するクラスのcontent内、”\f~~”部分を書き換えます。バックスラッシュ消さないように注意!
.nav > li:nth-child(1) > a::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f26e";/*ここを変更*/
}
自作アイコンを使用する場合
.nav > li:nth-child(1) > a::before {
/*font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f26e";*/
background-image:url(画像URL);
background-size:contain;/*必要あれば*/
}
上記の通り背景画像として挿入し位置を調整してください